MEMO
- たつみんのMEMOφ(・ω・)
- 開発メモ
- WordPress
- WP Social Bookmarking Light
- 写真 (4)
- 犬 (3)
- 開発メモ (21)
- JavaScript (6)
- Ajax (2)
- FlashみたいなJavascript (1)
- Perl (1)
- PHP (1)
- WordPress (9)
- その他 (3)
- JavaScript (6)
5月 30 2011
ブックマークを表示したいので、「WP Social Bookmarking Light」を導入しました!!!
【1】mixiデベロッパー登録
【2】Developer Dashboardへログイン・登録
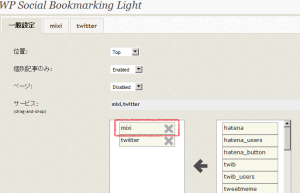
【3】WP Social Bookmarking Lightに設定

mixiのイイネ!ボタンも付けたかったんだけど、「WP Social Bookmarking Light」は対応していなかったので、あんまりキレイなやり方じゃないけど、ちょこっとプラグインに手を入れました。
wp-content/plugins/wp-social-bookmarking-light/modules/content.phpの46行目
return "<div class='wp_social_bookmarking_light'>{$out}</div><br class='wp_social_bookmarking_light_clear' />";
の前に
$out .='<div><iframe scrolling="no" frameborder="0" allowTransparency="true" style="overflow:hidden; border:0; width:120px; height:20px" src="http://plugins.mixi.jp/favorite.pl?href=' . urlencode( get_permalink() ) . '&service_key=[認証情報-識別キー]&show_faces=true&width=120"></iframe></div>';
を追加
因みに現在使用しているWordPressのバージョンは3.1です。
とっても役立ちました!ありがとうございます